採用サイト制作のポイントを解説します | 採用担当者向け

大卒就職率97.6%、5割以上が第1志望の企業に就職している「売り手市場」が続いています。
そんな中、求職者は就職活動中にどんなメディアを参考にしているのでしょうか?
求職者が就職活動中に参考にしたメディア
- 1位「個別の企業・各種団体等のホームページ」 … 68.6%
- 2位「就職情報サイト」… 47.3%
就職プロセス調査2019年卒調査報告書(株式会社リクルート 就職みらい研究所)
2019年の求職者へのアンケート、「就職活動中に参考にしたメディア」では、「個別の企業・各種団体等のホームページ」 が68.6%で1位でした。
採用サイトの重要性がますます高まっていることがわかります。
そこで今回は、採用サイト制作で押さえるべきポイントをご紹介していきたいと思います。
コンセプトワーク
採用サイトでまず重要になるがコンセプトワークです。
会社の事業戦略や採用方針に沿って、欲しい人材に興味を持ってもらうためのコンセプトを決定して、キャッチコピーを用意します。

最初にコンセプトを決めて、サイト全体のデザインをコンテンツを考えいくことで、サイト全体で統一感があり、しっかり求職者に伝わる採用サイトを作ることができます。
コンテンツ例
ここからは、採用サイトで効果的なコンテンツ例をご紹介して行きます。
トップページ
 トップページは第1印象を決める最も重要なページです。
トップページは第1印象を決める最も重要なページです。
求職者は複数の企業の採用サイトを見てきていますので、良い印象を当たるために、デザインや、アニメーション、動画など効果的な見せ方を検討する必要があります。
またトップページは下層ページのナビゲーションとしての役割も重要になってきます。
私たちについて
コンテンツとしては、「トップメッセージ」「事業内容」「会社概要」などにあたります。
トップメッセージはコーポレートサイトにある場合でも、リクルーターに向けたメッセージを用意することで、採用への本気度をアピールできます。
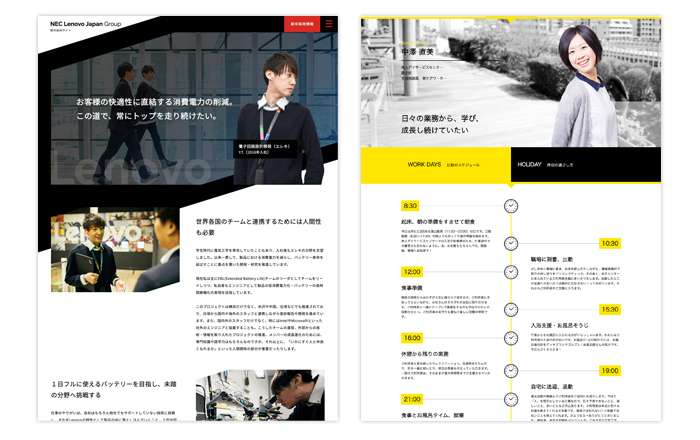
働き方、教育・キャリアアップ
「働き方」や「教育・キャリアップ」など、掲載内容や会社によってページ名は様々です。
働き方改革による、多様な働き方ができる会社や、魅力的な職場環境、教育制度、キャリアアップ制度が充実している会社はコンツンツを用意することでアピールにつながります。また、入社後のミスマッチを防ぐこともできます。
ページとしては「オフィス紹介」「教育制度」「キャリアアップ」「福利厚生」などが挙げられます。
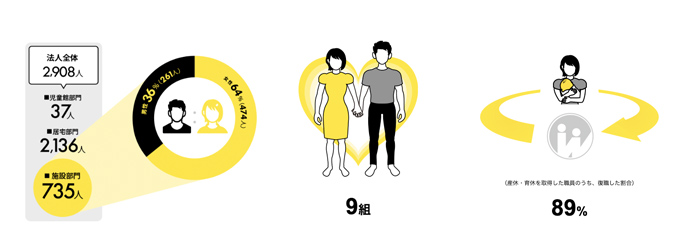
データでみる〇〇
 売り上げ、規模、歴史、社員の男女比などの数字やデータを、グラフや図を使った「インフォグラフィック」で視覚的にかりやすく紹介します。
売り上げ、規模、歴史、社員の男女比などの数字やデータを、グラフや図を使った「インフォグラフィック」で視覚的にかりやすく紹介します。
求職者にとっても会社への理解を深めることができる有益なコンテンツの1つです。
社員のアンケートなどを紹介するのも効果的です。
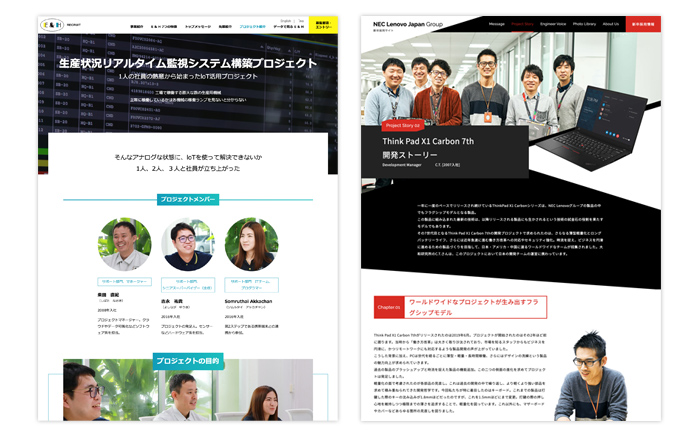
先輩社員紹介
 会社で活躍する先輩社員を紹介する採用サイト定番の求職者にも人気のコンテンツです。
会社で活躍する先輩社員を紹介する採用サイト定番の求職者にも人気のコンテンツです。
先輩社員の活躍や人柄、仕事への思いを知ることができます。
複数の職種がある会社は、職種ごとの先輩社員を掲載することで、職種紹介にもなります。
また、1日の仕事のスケジュールなどを掲載することで、将来の自分の働き方をイメージするもできます。
CMSで簡単に更新できるようにしておけば、掲載する先輩社員の入れ替えも簡単です。
プロジェクト紹介
 会社でこれまで行ってきたプロジェクトをストーリー仕立てで紹介することで、具体的な仕事内容や仕事の意義、達成感、携わった社員の想い、チームワークなどが表現できるコンテンツです。
会社でこれまで行ってきたプロジェクトをストーリー仕立てで紹介することで、具体的な仕事内容や仕事の意義、達成感、携わった社員の想い、チームワークなどが表現できるコンテンツです。
1つの仕事がどのように始まり、どのようなチームで、どんな苦難を乗り越え達成したか。作り方によって、様々なことを伝えることができます。
募集要項/職種詳細
具体的な募集職種や条件などを記載する採用ページには必ず必要なページです。
新卒採用では、求職者の負担を軽減するため、募集職種とその特徴を記載し、エントリーは採用情報サイト(リクナビ、マイナビ)にリンクする形が多いです。
キャリア採用の場合は、採用サイト上に募集要項を全て記載し応募フォームまで用意する形が多く、IndeedやGoogleおしごと検索に対応しつつ、職種の追加や要項の変更に柔軟に対応できるようCMSで更新できるようにします。
求職者から質問が多いものは、「よくある質問」ページを用意して、回答を用意しておきましょう。
採用サイトで注意したいポイント
ここまで、採用サイトで効果的な主なコンテンツをご紹介しましたが、これらはあくまでも一例です。
コンセプトと予算に合わせて、会社を最も効果的にアピールできるコンテンツを用意することが重要です。
コンテンツ以外にも、採用サイト制作では注意しておきたいポイントがいくつかあります。
モバイルファースト
最近はモバイルファーストが浸透していますが、採用サイトは対象者が学生などがメインとなるため、モバイルファーストは必須条件です。
スマートフォンでもパソコンでも閲覧可能な「レスポンシブ」でサイトを構築し、パソコンだけで確認するのではなくスマートフォンでも必ず確認するようにしましょう。
文字数は抑える
社員の思いやプロジェクトの詳細など、語りたいことがいっぱいあるのはいいことですが、Webサイトでは長い文章ほど、読んでもらうのが難しくなります。
プロのライターに依頼する場合は心配いりませんが、自社で原稿を用意する場合は、キャッチコピーと組み合わせて伝えたいことは端的に表現して、内容に合わせた写真も用意するなど、見るだけで内容が伝わるページを心がけましょう。
写真・動画撮影はプロに任せる
サイトで使用する写真や動画は、デザインや印象を左右する大きな要素です。
撮影をプロに依頼するのはもちろんですが、プロのカメラマンにも得意な分野があります。
弊社では採用サイトに必要な人物の魅力を引き出して、会社を魅力的に魅せるテクニックを持ったカメラマンを手配しています。
まとめ
今回は、採用サイト制作の主なポイントをご紹介しましたが、他にもたくさんのノウハウが必要になります。
クロスウィッシュの「採用サイト制作pro」では、ポイントを抑えつつ、ご予算に合わせた柔軟な採用サイトのご提案させていただいております。
採用サイトについて話を聞いてみたいという方は、お気軽にお問い合わせくださいませ。
-
資料請求
CROSSWISHの会社案内と「採用サイト制作pro」の資料をお求めの方は、こちらから申請をお願いいたします。
-
無料お見積り
簡単な質問にお答えただくことで、サイト構成のご提案とお見積り案を作成いたします。もちろんお見積もりは無料です。
-
お問い合わせ
ご質問やご相談など、どんなことでも結構です。こちらからお気軽にお問い合わせください
お問い合わせ
お見積り・ご相談は無料です。何でもお気軽にご相談ください。
受付時間:10:00~19:00(土日祝除く)